Come creare un sito web: una guida passo passo
5 passi per creare un sito web, caratteristiche principali di Tilda, link a risorse utili e consigli pratici
Creare un buon sito web è una sfida. Per questo motivo abbiamo realizzato questa guida che vi aiuterà a creare un sito web senza un grande team, in un periodo di tempo ragionevole e con un budget ridotto. Abbiamo raccolto tutte le conoscenze acquisite in oltre 20 anni di lavoro nel web design, le abbiamo compresse e spiegate come applicarle utilizzando Tilda, una piattaforma che aiuta a creare siti web fantastici. Leggete, create e realizzerete il vostro sito!
1
L'idea e la struttura di un sito web
Idea principale e scopo di un sito web. Una pagina o più pagine? Struttura del sito web, blocchi principali.
Pensate alle sezioni di cui si comporrà il vostro sito, a quale sarà l'idea e la funzione principale. Ad esempio, un cliente ha bisogno di un sito web di uno studio di architettura. In linea di massima, è chiaro che devono essere presenti i lavori e i contatti dello studio. Tuttavia, dobbiamo porci la domanda: in che modo questo studio si differenzia dagli altri? Si scopre che lo studio si concentra su progetti grandi e difficili ed è esperto in questo tipo di incarichi. Concludiamo che non bastano buone immagini con spiegazioni, ma è necessario un testo che includa descrizioni dettagliate dei dati di riferimento, del processo, delle spiegazioni e delle giustificazioni delle decisioni. Ci rendiamo conto che ci sono molti progetti, ma non è necessario mostrarli tutti. Ci concentriamo sui principali. C'è un altro momento: dobbiamo raccontare le persone e spiegare perché sono esperte nel loro campo di lavoro.
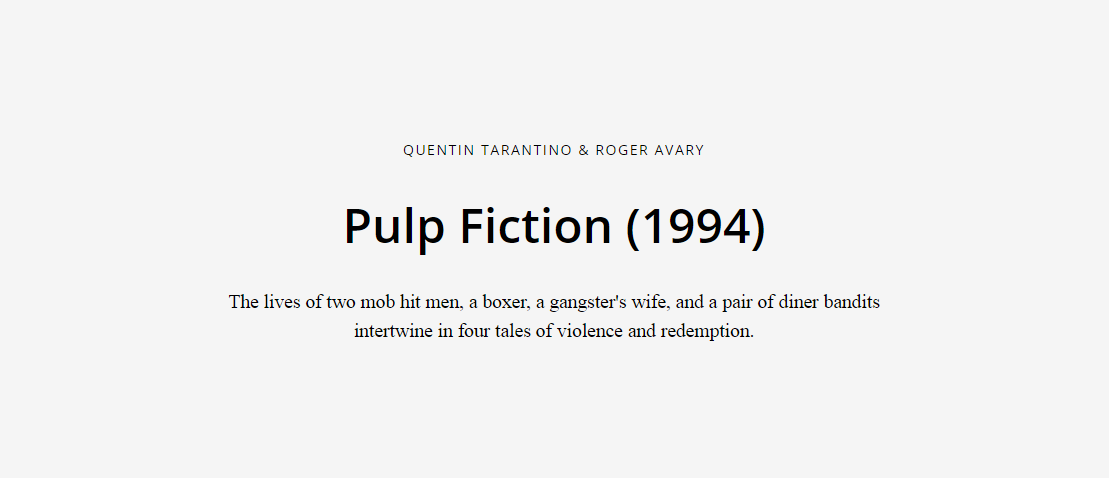
Non andare alla deriva con animazioni, abbellimenti ed effetti speciali. Definite l'idea superiore, il punto principale che coinvolgerà emotivamente, impressionerà e ispirerà il visitatore.
Non andare alla deriva con animazioni, abbellimenti ed effetti speciali. Definite l'idea superiore, il punto principale che coinvolgerà emotivamente, impressionerà e ispirerà il visitatore.
Ad esempio, dovete creare una landing page per una scuola di design. Lo scopo principale della pagina è spiegare ai futuri studenti e ai loro genitori chi è un designer.
Problema: gli studenti vogliono diventare designer, ma spesso non capiscono il carattere specifico della professione, quali sono le tendenze del design, qual è la differenza tra loro.
Obiettivo: Aiutare i futuri studenti a conoscere le specializzazioni del web design e a capire quale sia quella più adatta a loro.
Idea: Che ne dite di mettere in evidenza le principali tendenze del design - interattivo, grafico e industriale - e di intervistare i più brillanti professionisti di questi tre ambiti? Le storie personali sono molto emozionanti e funzionano sempre bene. Possiamo raccontare come vivono, come hanno raggiunto il successo, aggiungere grandi foto. Le persone saranno interessate a leggerle, vedranno che tipo di persona è ogni professionista, se il suo stile di vita è fonte di ispirazione o familiare.
Problema: gli studenti vogliono diventare designer, ma spesso non capiscono il carattere specifico della professione, quali sono le tendenze del design, qual è la differenza tra loro.
Obiettivo: Aiutare i futuri studenti a conoscere le specializzazioni del web design e a capire quale sia quella più adatta a loro.
Idea: Che ne dite di mettere in evidenza le principali tendenze del design - interattivo, grafico e industriale - e di intervistare i più brillanti professionisti di questi tre ambiti? Le storie personali sono molto emozionanti e funzionano sempre bene. Possiamo raccontare come vivono, come hanno raggiunto il successo, aggiungere grandi foto. Le persone saranno interessate a leggerle, vedranno che tipo di persona è ogni professionista, se il suo stile di vita è fonte di ispirazione o familiare.
Aprite un editor di testo e scrivete la struttura sotto forma di elenco. Valutate il volume e pensate se queste informazioni possono essere inserite in una pagina. Se le informazioni sono troppe, il sito deve essere multipagina. In questo caso, pensate a quali sezioni possono essere inserite nel menu.
Un dettaglio: evitate di scrivere la pagina principale come inizio di un "albero". Lasciate che la pagina dei contatti abbia lo stesso livello della pagina principale. Questo vi aiuterà quando inizierete a fare la navigazione.
Un normale editor di testo o un foglio di carta: questi sono i materiali necessari per delineare la struttura.
2
Ricerca
Siti web della concorrenza. Categorie incrociate. Esempi ispiratori.
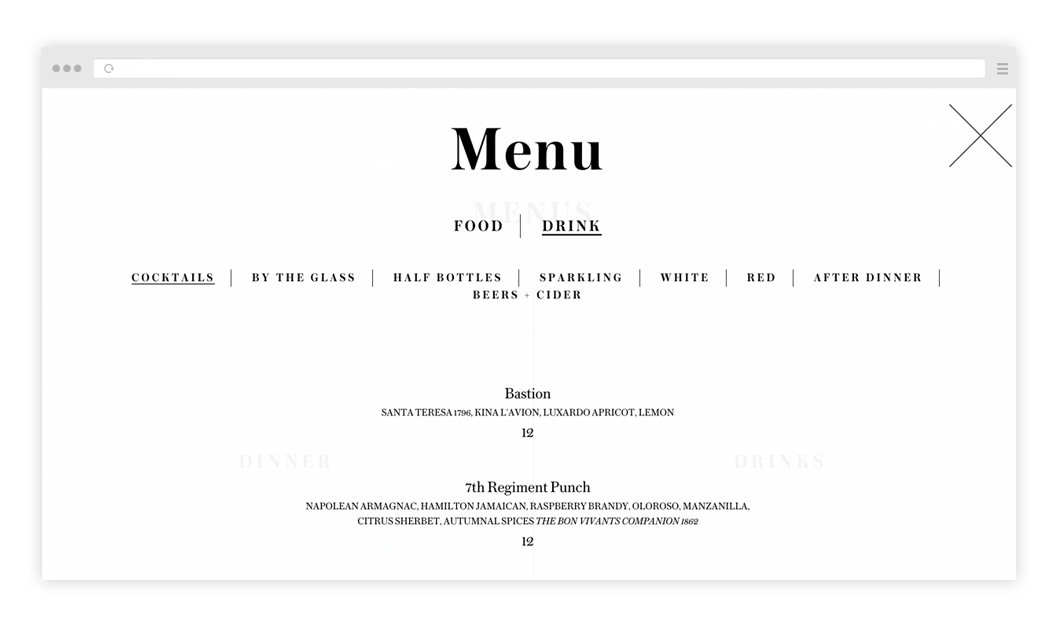
Siti web della concorrenza. Una volta definita l'idea principale del sito web e la sua struttura, date un'occhiata ai siti della concorrenza e trovate le risposte giuste. Giudicateli non per l'aspetto, ma per il contenuto: la composizione del menu, ciò che è stato portato nella pagina principale, le sezioni del sito, ciò che è scritto e come.
Categorie incrociate. Se state sviluppando un sito web per un'opera teatrale, guardate a siti simili. Se non riuscite a trovare un buon sito web per un'opera teatrale, prendete in considerazione qualcosa di una categoria vicina: un sito web di opera o di danza moderna. Se si vuole raccontare una squadra di calcio, si possono utilizzare metodi che si trovano nei siti di hockey o di rugby.
Categorie incrociate. Se state sviluppando un sito web per un'opera teatrale, guardate a siti simili. Se non riuscite a trovare un buon sito web per un'opera teatrale, prendete in considerazione qualcosa di una categoria vicina: un sito web di opera o di danza moderna. Se si vuole raccontare una squadra di calcio, si possono utilizzare metodi che si trovano nei siti di hockey o di rugby.
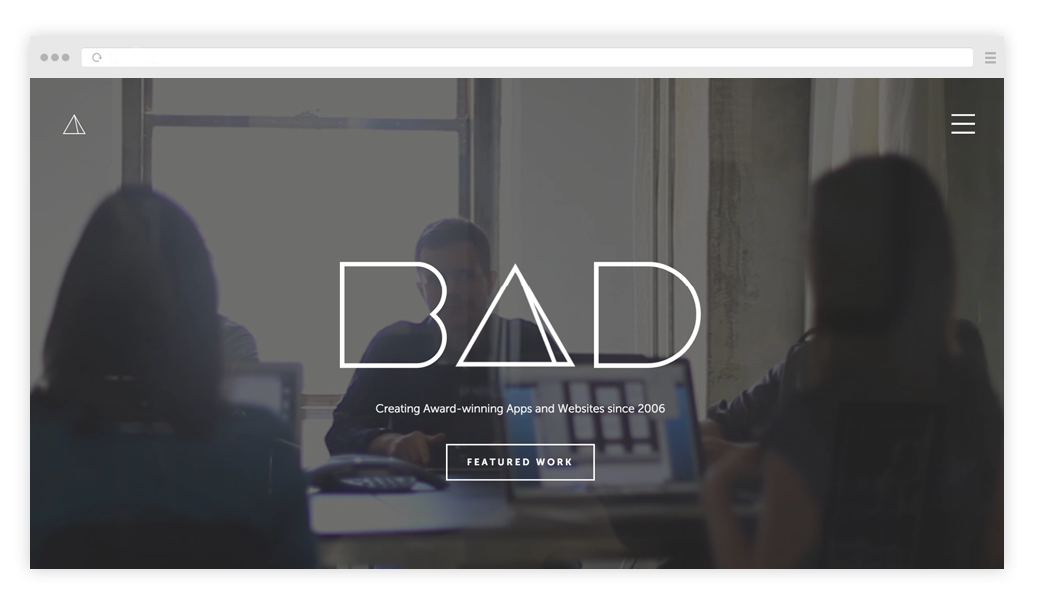
I siti web dei concorrenti possono essere privi di stile o avere un aspetto pessimo, ma se fanno soldi significa che stanno facendo qualcosa di buono. Il vostro obiettivo è capire di cosa si tratta.
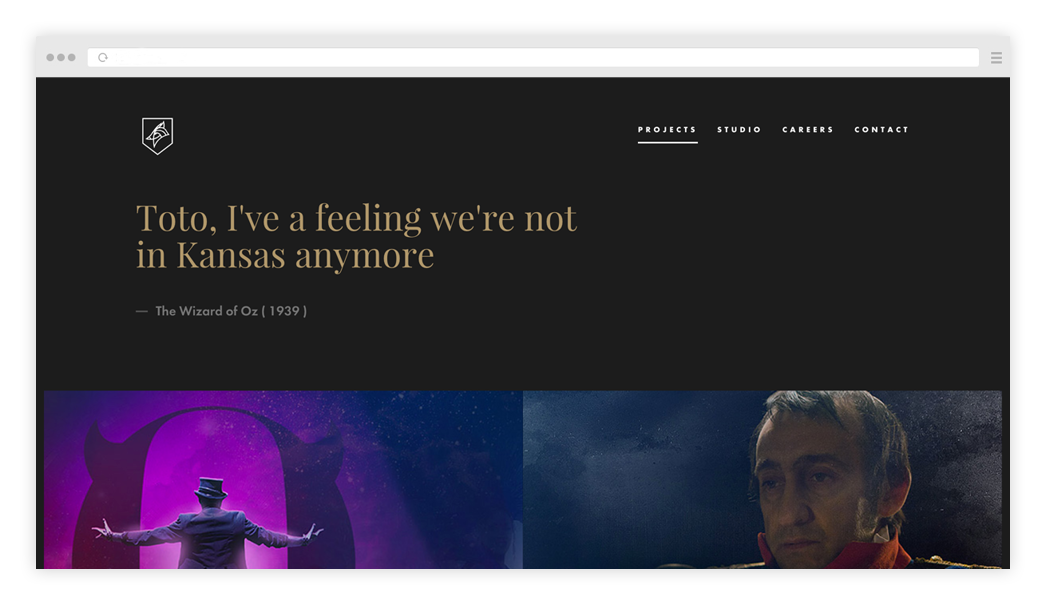
Esempi di ispirazione. Anche le persone con una vasta esperienza nel web design guardano regolarmente nuovi siti web, seguono le tendenze e trovano ispirazione nei lavori dei colleghi. Non è necessario copiare da altri per ispirarsi, l'idea è quella di rimanere aggiornati sul mondo in continua evoluzione del web design e di essere perfettamente consapevoli di ciò che è trendy e cool.
Ascoltatevi e definite cosa vi piace esattamente. Forse è una foto ben fatta, una bella tipografia o la scelta dei colori. Cercate metodi espressivi da utilizzare nel vostro lavoro. In questo caso dovete guardare tutti i siti web, indipendentemente dal settore.
Di seguito sono riportati i link ad alcune risorse che presentano raccolte di buoni esempi.
Di seguito sono riportati i link ad alcune risorse che presentano raccolte di buoni esempi.
3
Un prototipo o un modello di sito web
Che cos'è un prototipo. Esempi di prototipi. Come disegnare un prototipo, elementi di base.
Che cos'è un prototipo? Avete guardato i concorrenti, vi siete ispirati agli esempi più belli e vi sono già venute in mente alcune idee. Ora dovete esprimere graficamente queste idee: fate uno schizzo.
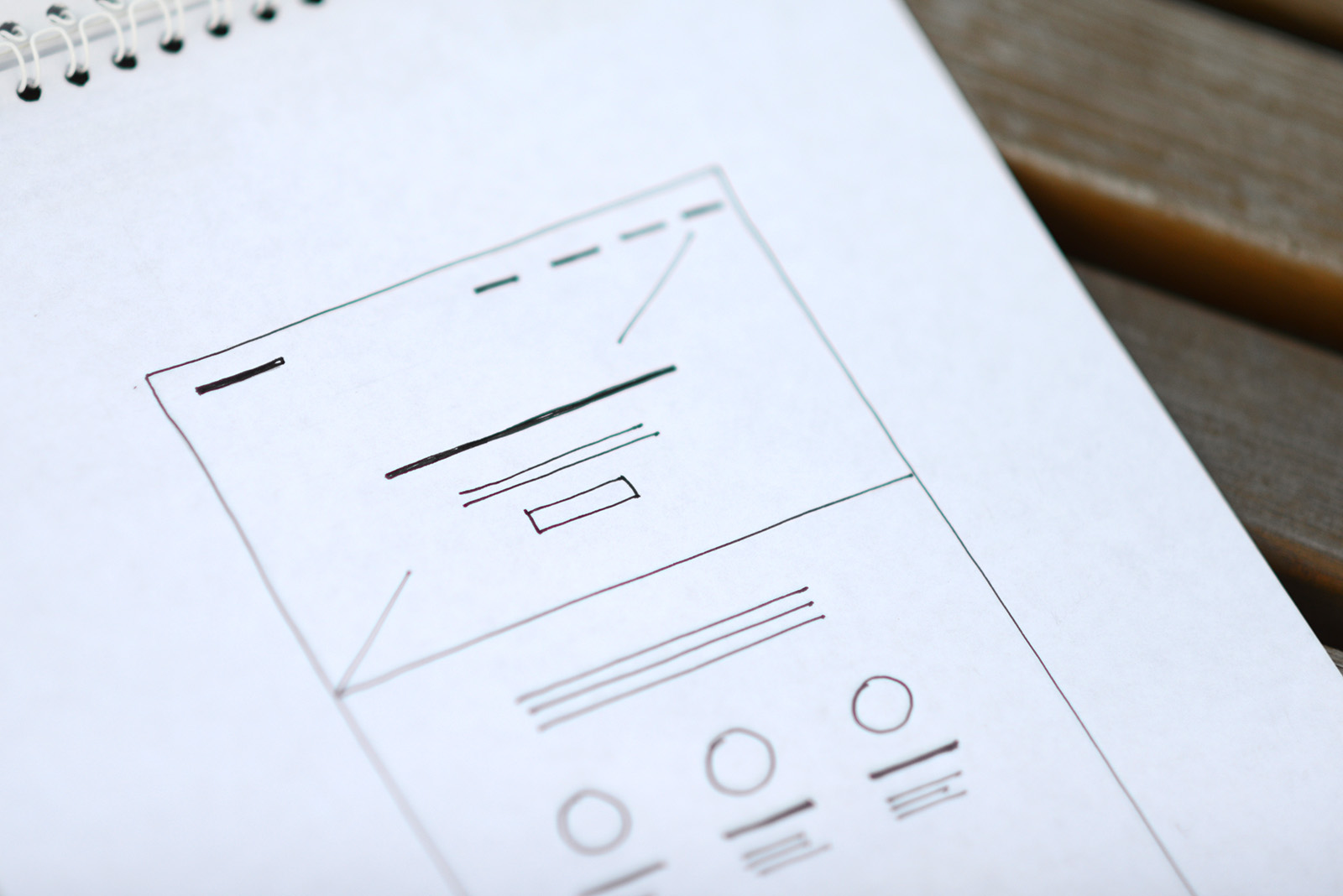
Una bozza di sito web o prototipo è una rappresentazione schematica dei blocchi del sito. Il vostro scenario visivo.
È facile da fare. Prendete un foglio di carta, due pennarelli - uno nero e uno a contrasto - e disegnate un piano che elenchi tutto in ordine. Non c'è bisogno di dettagli, ma solo dell'idea principale. Avete bisogno di una sceneggiatura della vostra pagina web. Vedetela come una presentazione, pensate per schermate. Che cosa volete dire? Probabilmente, per prima cosa dovete mostrare qualcosa di bello, qualcosa che colpisca e faccia capire al visitatore dove si trova. Poi parlate brevemente di voi, quindi delineate i tre vantaggi, il team, i lavori migliori e i contatti. Ora è necessario disegnare tutto così com'è.
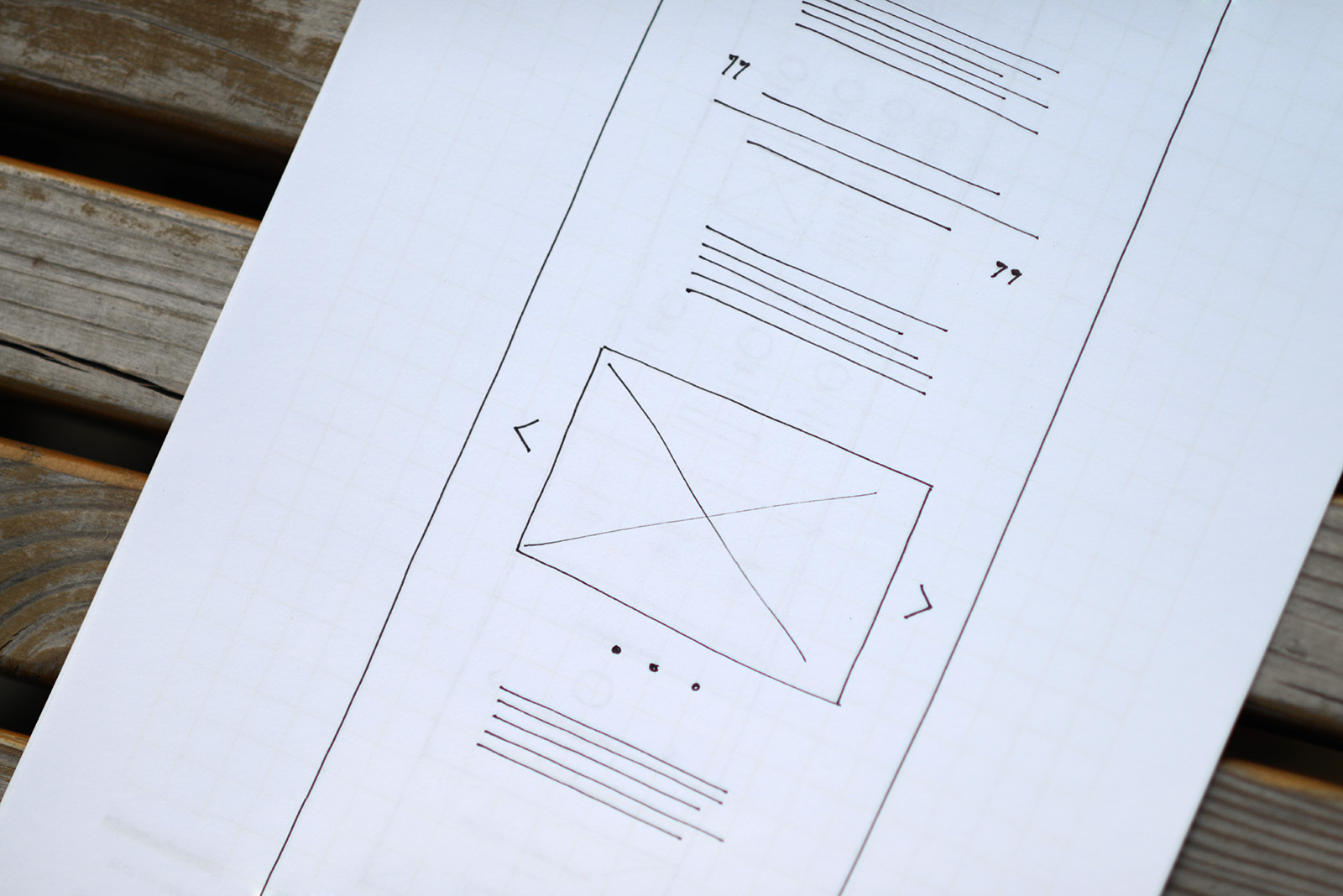
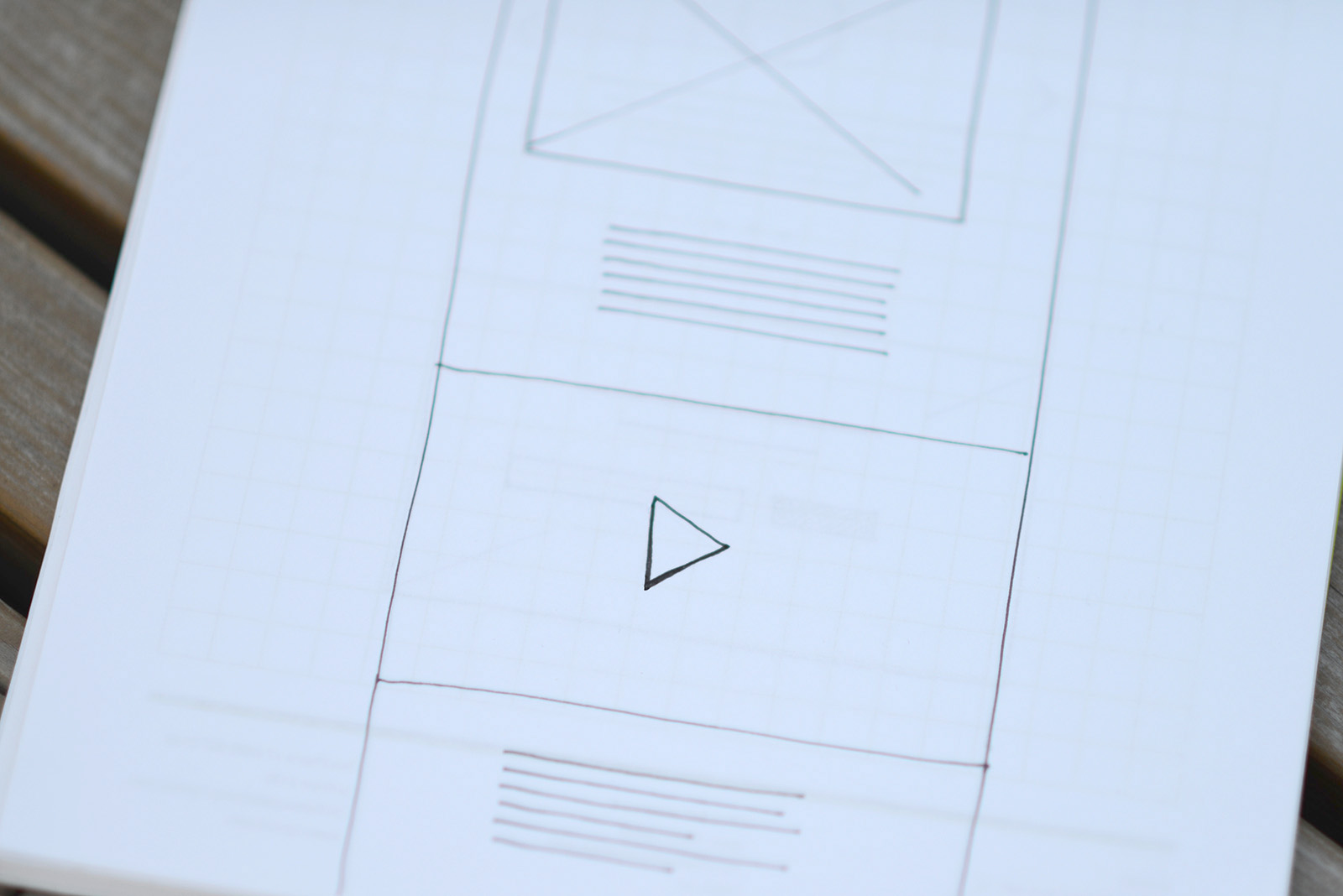
Esempi di aspetto dei prototipi.
Come disegnare un prototipo. Esiste una serie di elementi standard di base. Il testo è rappresentato da linee rette, il titolo è un po' più marcato. L'immagine è un rettangolo con linee incrociate, gli elementi operativi sono come piccoli spilli. La testa è la striscia in alto. A sinistra, ad esempio, una linea dash più marcata per il logo, a destra cinque linee dash per il menu.
Consigli: Non fare il prototipo troppo grande. Ad esempio, su un foglio A4 la larghezza della finestra deve essere di 5-6 cm. È meglio essere compatti e schematici e scrivere i commenti a margine.
Cercate di disegnare con precisione: sarà più facile da percepire. Di solito ci sono molte idee, quindi fate diverse versioni e poi discutete con i colleghi su quale sia la migliore.
4
Contenuto
Dove reperire le informazioni per il sito web. Come scrivere il testo per il sito web: punti principali. Stile del testo.
Fonte di informazioni. Prima di procedere a Tilda, è necessario occuparsi dei contenuti, poiché senza di essi si dovrà rifare tutto. Per prima cosa raccogliete tutti i materiali disponibili: presentazioni, opuscoli, pubblicazioni. Serviranno come punto di partenza.
Prima di tutto, rispondere alla domanda: "Perché sono buono?".
Se state realizzando un sito web per un cliente, è una buona mossa fare un'intervista al cliente stesso. Parlate con la persona e registratela, ponete delle domande - niente di specifico, ma solo un po' di interesse e cercate di capire perché il vostro cliente è popolare.
Trascrivete voi stessi la registrazione o incaricate qualcuno di farlo. Il testo può essere modificato con un piccolo sovrapprezzo e alla fine avrete una lettera.
Trascrivete voi stessi la registrazione o incaricate qualcuno di farlo. Il testo può essere modificato con un piccolo sovrapprezzo e alla fine avrete una lettera.
Tutti i testi devono essere scritti in un editor di testo, non sul sito web. Non scrivete e sviluppate contemporaneamente il design della pagina o del sito web. È molto più veloce modificare in un editor di testo - tagliare, copiare, spostare. È molto più facile realizzare il design quando il testo è pronto.

- Come scrivere il testo per il sito web. Se state scrivendo il testo da soli, utilizzate lo schema seguente.
- Scrivete un breve testo su di voi, sulla vostra azienda, che sia un'unica frase che definisca in modo chiaro e capillare ciò che fate. Ad esempio, Tilda - un servizio che aiuta a creare un sito web di grande impatto senza competenze tecniche.
- Ampliate un po' il testo, spiegate cosa fate. Usate parole semplici, scrivete come se steste parlando con un amico davanti a una tazza di caffè - siate comprensibili.
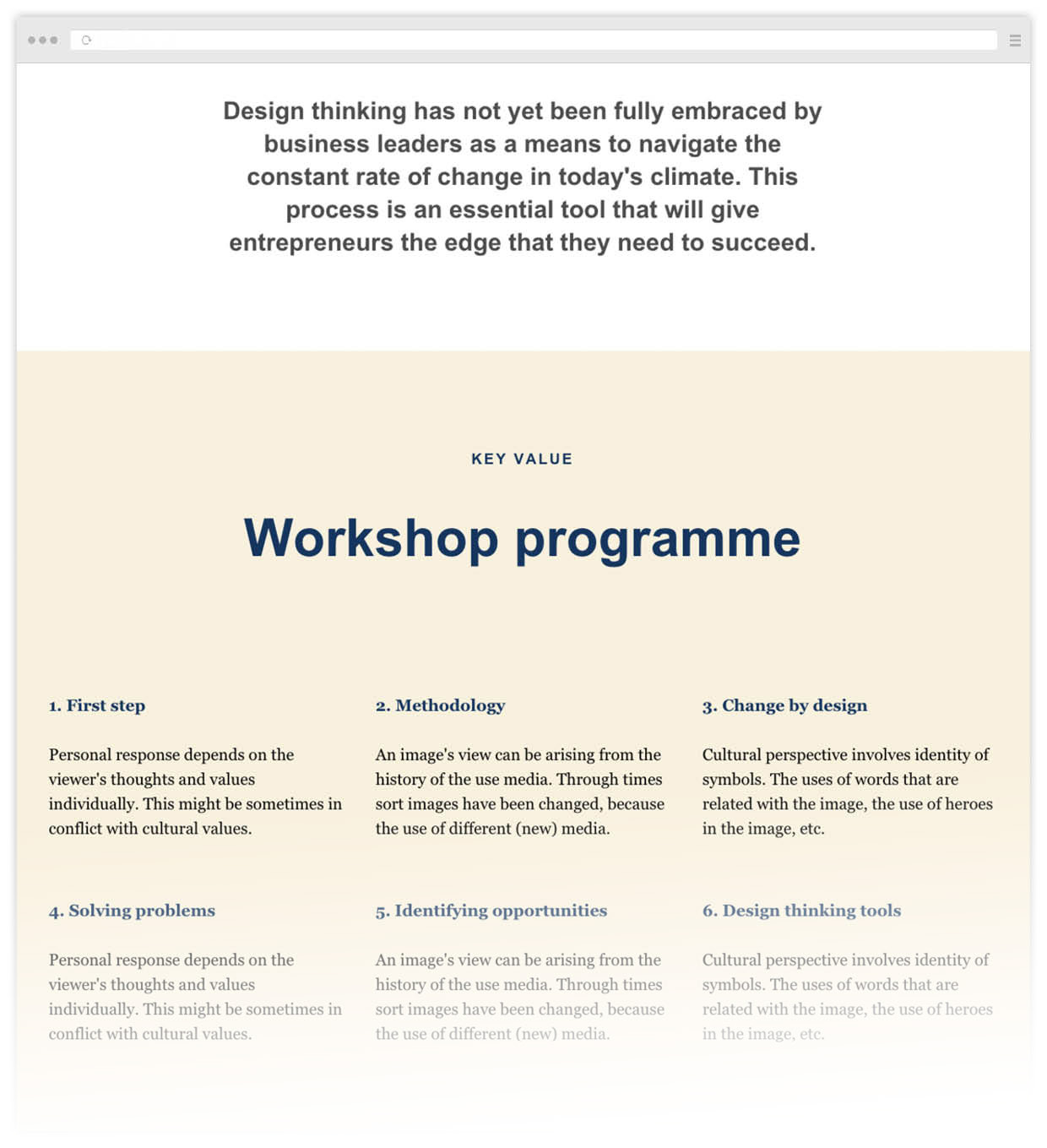
- Evidenziate tre caratteristiche, tra cui i motivi per cui voi o il vostro prodotto piacete alle persone.
- Descrivete i vantaggi. Raccontate come il vostro prodotto risolve il problema del vostro cliente, fornite dettagli.
- Pensate ai titoli. Una buona tecnica è quella di cambiare i titoli brevi e formali come "Team", "Contatti", ecc. con titoli espressivi. Per esempio, invece di "Notizie" usate "Restate sintonizzati", invece di "Contatti" - "Salutate".
- Fate una recensione. Chiedete ai vostri clienti più fedeli di dire due parole su di voi. Funziona benissimo.
- Ampliate un po' il testo, spiegate cosa fate. Usate parole semplici, scrivete come se steste parlando con un amico davanti a una tazza di caffè - siate comprensibili.
- Evidenziate tre caratteristiche, tra cui i motivi per cui voi o il vostro prodotto piacete alle persone.
- Descrivete i vantaggi. Raccontate come il vostro prodotto risolve il problema del vostro cliente, fornite dettagli.
- Pensate ai titoli. Una buona tecnica è quella di cambiare i titoli brevi e formali come "Team", "Contatti", ecc. con titoli espressivi. Per esempio, invece di "Notizie" usate "Restate sintonizzati", invece di "Contatti" - "Salutate".
- Fate una recensione. Chiedete ai vostri clienti più fedeli di dire due parole su di voi. Funziona benissimo.
Non usate frasi banali come "squadra giovane, dinamica e in via di sviluppo".
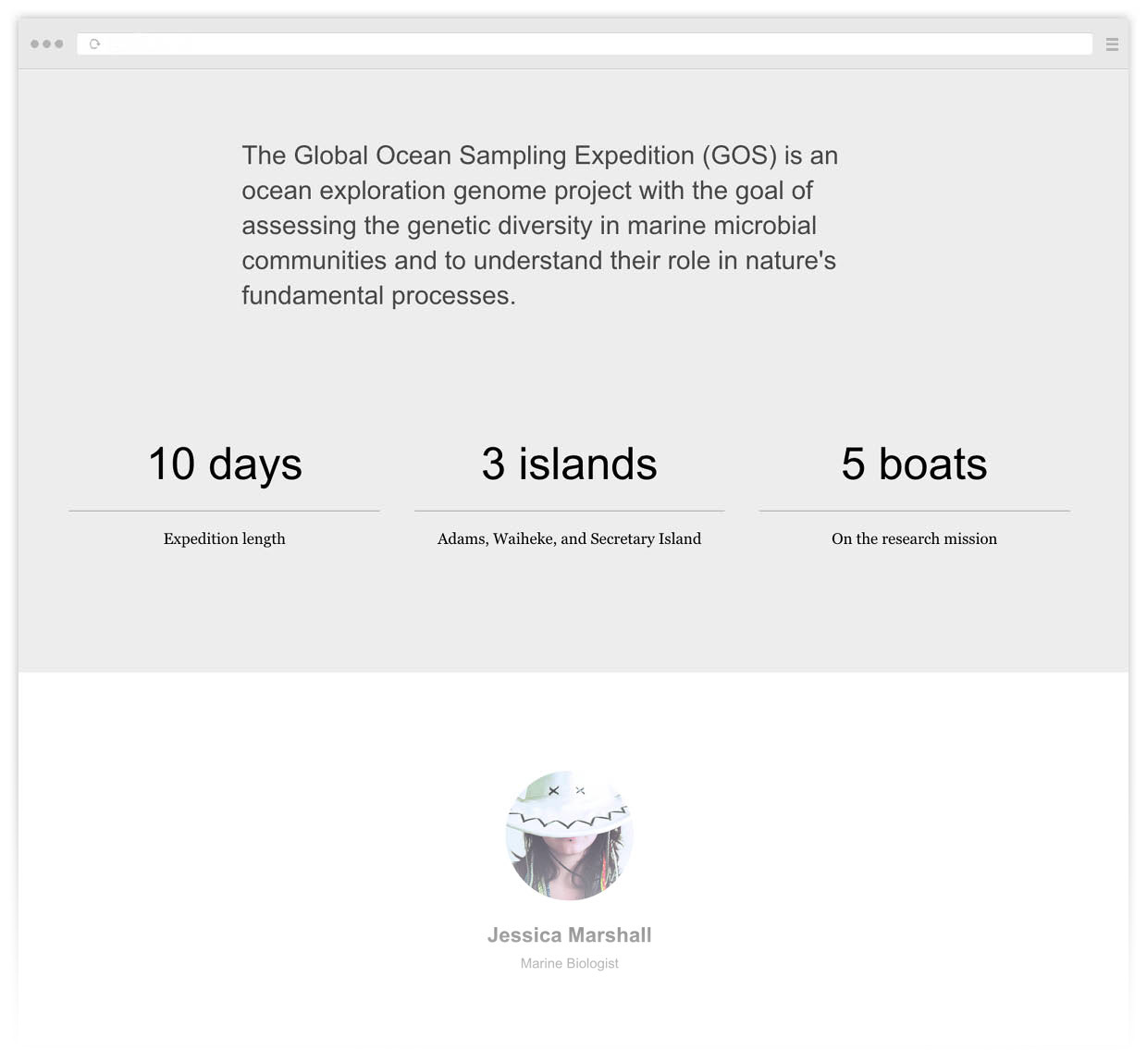
- Create tre numeri chiave, alla gente piacciono i numeri. Tuttavia, cercate di renderli sensati, comprensibili e pieni di significato per gli utenti. Evitate le grandezze astratte come: servito 1000 clienti, bevuto 200 litri di caffè, venduto 38 000 orsacchiotti. Un buon esempio: 7,5 - un punteggio medio all'esame IELTS tra i nostri alunni. 3 minuti - il tempo di copia del filmato da un dispositivo all'altro utilizzando l'app.
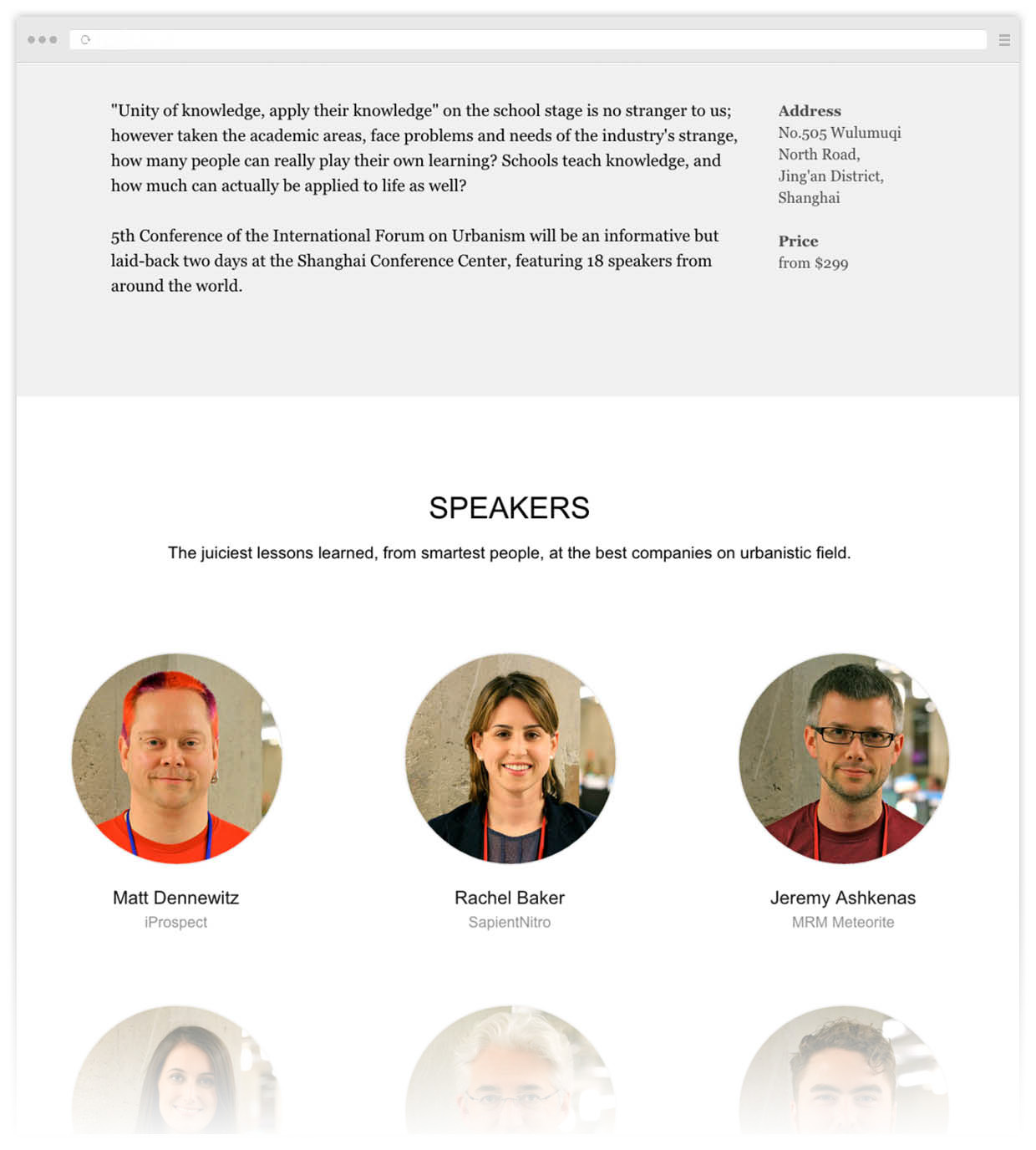
- Mostra al team se è forte. Un individuo è sempre interessante, la gente si fida di più delle persone reali che di un'azienda astratta.
- Raccontate di partner o clienti, se potete esserne orgogliosi.
- Indicate la vostra specialità. Se il vostro bar ha un'ampia selezione di birre artigianali, indicatela separatamente.
- Mostra al team se è forte. Un individuo è sempre interessante, la gente si fida di più delle persone reali che di un'azienda astratta.
- Raccontate di partner o clienti, se potete esserne orgogliosi.
- Indicate la vostra specialità. Se il vostro bar ha un'ampia selezione di birre artigianali, indicatela separatamente.
Stile del testo. Siate informativi. Non scendete in dettagli inutili: siate brevi e sottolineate solo ciò che è importante. Nessuno legge testi lunghi. Utilizzate il metodo della piramide rovesciata: prima dite ciò che è importante, poi aggiungete i dettagli. È bene associare titolo e sommario. Il titolo deve attirare l'attenzione e trasmettere l'essenza, la descrizione deve espandere e completare il messaggio. Non perdete l'occasione di eliminare le strutture di introduzione, evitate i cliché e lo stile burocratico.
Un consiglio generale: Se proprio non sapete scrivere, assumete un copywriter. È relativamente economico. In questo caso sarà lui a intervistarvi e a fornirvi il testo. Non dimenticate però di chiedere di accorciare il testo per tre volte.
5
Design
Sezione #madeontilda. Selezione e adattamento di un modello. Navigazione nel sito web. Dove trovare buone immagini per il sito web. Cosa fare con il logo. Servizi di terze parti e funzioni speciali. Selezione di caratteri tipografici e abbinamenti di caratteri. Come rendere elegante il sito web. Pubblicazione del sito web. Test.
Iscrivetevi a Tilda, se non l'avete ancora fatto.
Studiare il elenco dei modelli. Scegliete quello giusto e adattatelo. Un modello è un esempio di buon design e un esempio di utilizzo dei blocchi. La scelta del modello non limita la vostra creatività: in qualsiasi momento potete cambiarlo in modo irriconoscibile e persino ricominciare da zero.
Guarda la sezione #madeontilda. Qui si possono trovare ottimi esempi di siti web finiti, realizzati da altri utenti.
Aprite la Libreria dei blocchi e costruite un sito web basato su un prototipo che avete creato. Non modificate il testo in Tilda, ma create prima il design. Se non avete ancora le immagini, utilizzate campioni di alta qualità che abbiano uno stile simile, poi potrete sostituirle.
Video sui fondamenti di Tilda: scopri come blocco su Tilda.
Navigazione. Aggiungete il menu, assicurandovi che sia visivamente buono: non troppo grande, non domina la pagina. Non ci dovrebbero essere troppe voci nel menu, non più di 5 è la cosa migliore. Sentitevi liberi di ingrandire le sezioni. Creare nomi brevi. Tre parole in una riga del menu non sono chiaramente necessarie. Devono essere lette a prima vista.

Cinque è il numero migliore di voci del menu.
La copertina (prima schermata) merita un'attenzione particolare. La prima impressione sarà buona se c'è un'immagine di alta qualità e un titolo accattivante e non scontato.
Dove trovare buone foto. Le foto sono importanti, senza di esse nulla funzionerà. Niente foto - niente sito web. Non utilizzate foto di clip-art. Gli uomini d'affari che si stringono la mano e le casalinghe sorridenti sono ormai un ricordo del passato, queste foto non funzionano. È meglio scattare una foto di voi stessi e dei vostri colleghi, piuttosto che cercare immagini già pronte cercando su Google "imprenditore di successo".
Assumete un fotografo o un illustratore. Illustratori e fotografi famosi sono costosi, ma il mercato può offrire molti professionisti relativamente poco costosi, che saranno felici di lavorare per voi e otterrete immediatamente buoni contenuti per il vostro sito web.
Se avete bisogno di icone usate thenounproject o fortawesome.github.io.
Dove trovare buone foto. Le foto sono importanti, senza di esse nulla funzionerà. Niente foto - niente sito web. Non utilizzate foto di clip-art. Gli uomini d'affari che si stringono la mano e le casalinghe sorridenti sono ormai un ricordo del passato, queste foto non funzionano. È meglio scattare una foto di voi stessi e dei vostri colleghi, piuttosto che cercare immagini già pronte cercando su Google "imprenditore di successo".
Assumete un fotografo o un illustratore. Illustratori e fotografi famosi sono costosi, ma il mercato può offrire molti professionisti relativamente poco costosi, che saranno felici di lavorare per voi e otterrete immediatamente buoni contenuti per il vostro sito web.
Se avete bisogno di icone usate thenounproject o fortawesome.github.io.
Logo. Il logo deve essere orizzontale. I loghi verticali sul web non funzionano bene. Di norma, il logo si trova nel menu, che non deve occupare molto spazio sullo schermo. Se non avete un logo, scrivete semplicemente il nome del progetto utilizzando un carattere non di sistema, come Proxima o Futura. Non tormentatevi e non preoccupatevi del logo, se avete un budget limitato. In questa fase non è importante quanto l'impressione generale del sito. È meglio pensare alle foto e allo stile generale.
Servizi di terze parti
Cronologia degli eventi - Timeline.knightlab
Mappe interattive - Storymap.knightlab
Vendita di biglietti per un evento - Weemss
Immagini interattive - Thinglink
Feedback - Uservoice
Accettazione di denaro - PayPal
Negozio online - Ecwid o Shopify
In generale, se avete una funzione specifica, usate il blocco "Incorpora codice HTML". Se avete bisogno di un elemento unico, chiedete agli sviluppatori di costruirlo.
Mappe interattive - Storymap.knightlab
Vendita di biglietti per un evento - Weemss
Immagini interattive - Thinglink
Feedback - Uservoice
Accettazione di denaro - PayPal
Negozio online - Ecwid o Shopify
In generale, se avete una funzione specifica, usate il blocco "Incorpora codice HTML". Se avete bisogno di un elemento unico, chiedete agli sviluppatori di costruirlo.
Carattere. Assicuratevi di includere un font per la firma, che influisce sulla comunicazione. Ora tutto si basa sul contenuto, quindi il carattere stesso definirà il vostro stile di firma. Ogni font ha un carattere, quindi cercate di sceglierne uno che si adatti al contenuto.
Di norma, un solo carattere è sufficiente per un sito web. Ma se volete ottenere un contrasto spettacolare, utilizzate una coppia di font: font serif e sans-serif. Esempi di combinazioni di font di successo:
Di norma, un solo carattere è sufficiente per un sito web. Ma se volete ottenere un contrasto spettacolare, utilizzate una coppia di font: font serif e sans-serif. Esempi di combinazioni di font di successo:
Lo stile generale e l'accuratezza. Una volta progettati tutti i blocchi, date un'occhiata al sito web e verificate se ha un aspetto gradevole e ordinato. Allineate i rientri, rendete uniformi i titoli, assicuratevi che la dimensione dei caratteri del testo sia ovunque la stessa. Assicuratevi che il sito abbia abbastanza spazio libero.
Cercate di essere austeri. Più semplice è, meno errori ci saranno e il sito sarà elegante.
Utilizzate i colori della firma. Ma questo non significa che dobbiate dipingere tutto con colori diversi. Seguite invece la regola del 90% di bianco e nero e del 10% di colore attivo. Un colore aggiuntivo è l'opzione migliore. Sicuramente non tre. Se ne possono usare due, ma con molta attenzione.

Se non avete esperienza nel design e non sembra funzionare, scrivete i contenuti, create una versione della pagina web su Tilda e assumete un designer per un periodo di tempo limitato. Un designer professionista sistemerà rapidamente la pagina web e voi taglierete i costi di parecchie volte rispetto all'ordinazione di un sito web da zero. Se siete un designer, chiedete al vostro amico designer di dare un'occhiata e di commentare quello che avete ottenuto. Un look fresco darà sempre un feedback immediato.
Pubblicare il sito web. Collegare il dominio. Per questo è necessario elencare l'indirizzo nelle impostazioni del progetto e indicare dove è stato acquistato il dominio nel registrar, specificando l'IP in una riga.
Non dimenticate le statistiche. Iscrivetevi a Google Analytics, ottenete il codice e aggiungetelo nelle impostazioni.
Pensate a come il vostro sito apparirà sui motori di ricerca o sui social network e compilate il nome e la descrizione. Fornite a ogni pagina una piccola foto, così quando la vostra pagina verrà condivisa sarà inquadrata correttamente.
Test. Avete creato un sito web, ora dovete ottenere le prime recensioni. Mostrate il sito ai vostri colleghi o amici e chiedete loro cosa ne pensano. Inviate il link ai vostri clienti e chiedete le loro opinioni.
Pubblicare il sito web. Collegare il dominio. Per questo è necessario elencare l'indirizzo nelle impostazioni del progetto e indicare dove è stato acquistato il dominio nel registrar, specificando l'IP in una riga.
Non dimenticate le statistiche. Iscrivetevi a Google Analytics, ottenete il codice e aggiungetelo nelle impostazioni.
Pensate a come il vostro sito apparirà sui motori di ricerca o sui social network e compilate il nome e la descrizione. Fornite a ogni pagina una piccola foto, così quando la vostra pagina verrà condivisa sarà inquadrata correttamente.
Test. Avete creato un sito web, ora dovete ottenere le prime recensioni. Mostrate il sito ai vostri colleghi o amici e chiedete loro cosa ne pensano. Inviate il link ai vostri clienti e chiedete le loro opinioni.
Il sito web dei vostri sogni inizia proprio qui!
Se l'articolo vi piace, condividetelo con i vostri amici. Grazie!